
Today I learned how to set Docker Environment Variables directly in Visual Studio to ease my debugging experience.
I really googled a lot to find an easy solution for this simple problem - and tried many different ways to pass variables directly into my attached docker container - but it took way too long to discover this StackOverflow post. Hopefully my post helps someone else, too!
I even read the excellent docs from asp.net core - but there is no mention how to pass docker environment variables directly to the container so that you can debug them. In my side-project I have an asp.net core web app that needs one or more configuration parameters that can be set with the -e switch in the docker run command:
docker run -e "PAT=123" imageBut I want to have a Visual Studio debugger attached so that I can debug into my code as seen in the following screenshot:
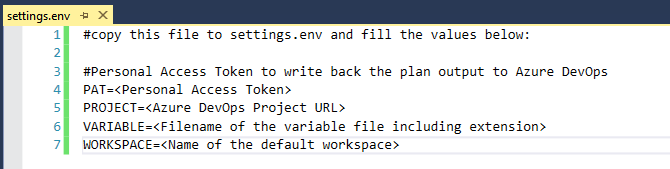
Following the accepted answer in the StackOverflow post, I created a file called “settings.env” and filled it with key/value pairs. Lines starting with # are comments:
#Personal Access Token to write back the plan output to Azure DevOps
PAT=[Personal Access Token]
PROJECT=[Azure DevOps Project URL]
VARIABLE=[Filename of the variable file including extension]
WORKSPACE=[Name of the default workspace]Then I edited my project (.csproj) file and added
<DockerfileRunEnvironmentFiles>settings.env</DockerfileRunEnvironmentFiles>to a PropertyGroup-tag so it looks like the following:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.1</TargetFramework>
<DockerTargetOS>Linux</DockerTargetOS>
<DockerDefaultTargetOS>Linux</DockerDefaultTargetOS>
<DockerfileRunEnvironmentFiles>settings.env</DockerfileRunEnvironmentFiles>
</PropertyGroup>
</Project>The I started the debugger with F5 and finally I can easily debug my solution even with docker environment variables:
Hope it helps,
Max







Share this post
Twitter
Facebook
LinkedIn
Email